筛选功能设计总结
发布日期:2018-06-04 作者: 点击:

注:从用户的操作流程上来说,如果用户想使用一个功能,必然首先要发现它。如果连功能入口都找不到,后续的用户体验也无从谈起。而筛选功能可以帮助用户对功能信息进行快速的定位,缩短用户的查找时间,这篇文章我就来跟大家聊一下筛选功能。
三种常见基本样式
首先要明确一个概念:筛选功能并不是普通的单一功能项,它和导航一样是一个体系。
既然是体系,必然有最基本的组成部分。筛选功能(体系)常见的样式有以下三种:tab类,(下拉)列表类,标签类。
这三种样式是筛选功能最基本的组成元素,不管你产品的筛选功能做的有多么复杂,都可以看成是这三种基本元素的不同组合形式。
1.Tab
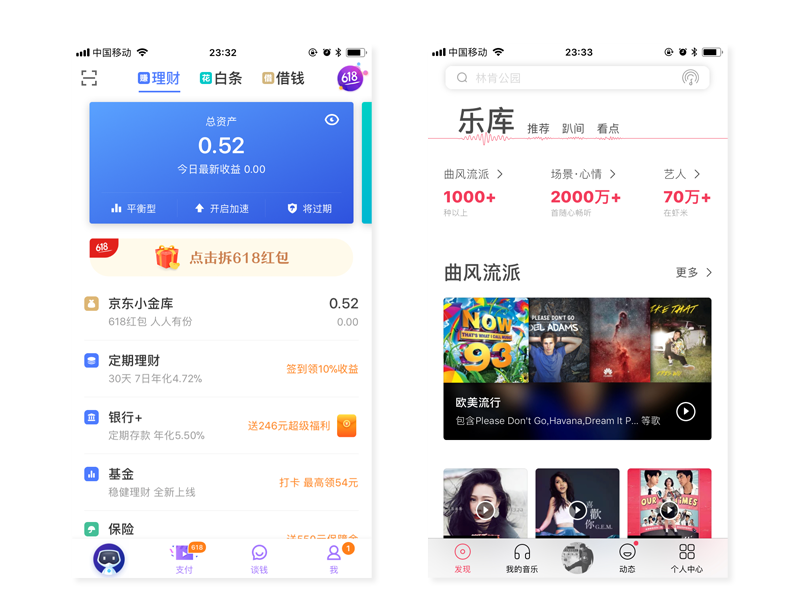
Tab是最常见的筛选样式,一个tab项代表一个筛选维度,直接平铺的展示出来,用户很容易感知到。

根据方向我们可以将tab分为横向栏tab和侧向栏ta,横向栏tab可展示2- 5 个选项,如果超过了 5 个,那么就需要用户滑动才能看到。
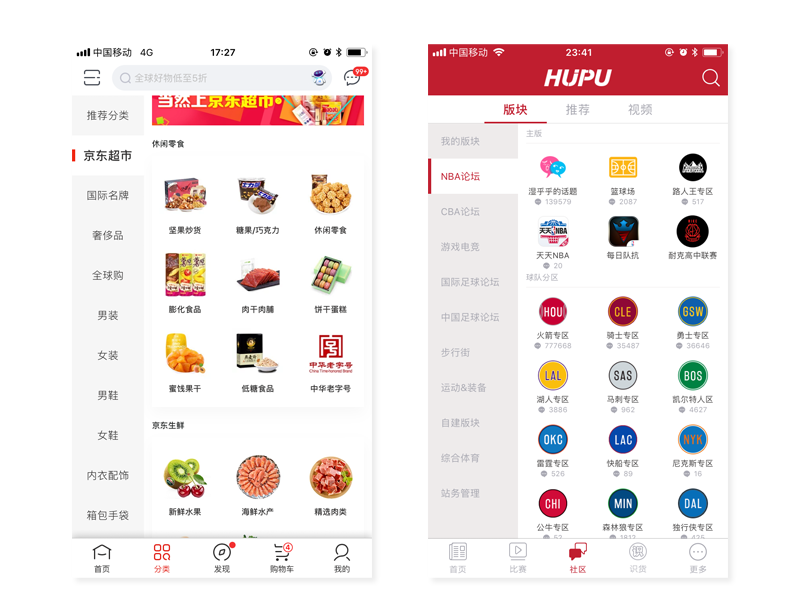
所以当筛选维度过多的时候,我们可以考虑使用侧向栏tab,京东商品分类这里用的就是典型的侧向栏tab,我数了一下总共 40 个选项,这里如果使用横向栏tab用户可能要侧向滑动 8 屏,操作成本过高。

当然当选项过多的时候,我们还有一个法子,就是使用弹框,用户点击后可以看到全部的选项。

2.列表式
列表式也可称之为list,其特点就是占用空间小。因为它可以将选项隐藏起来,用户需要点击才能看到所有的选项,因此在有限的空间里可以展示更多的筛选维度。
碍于手机屏幕尺寸的限制,列表式筛选现在应用的越来越普遍。

列表式筛选的样式其实有很多,可以做成popover类、actionsheet类、activityview类。这些样式很难去说谁好谁坏,这里我就只是列举出来,具体用哪种样式,大家自己来判断。
3.标签式
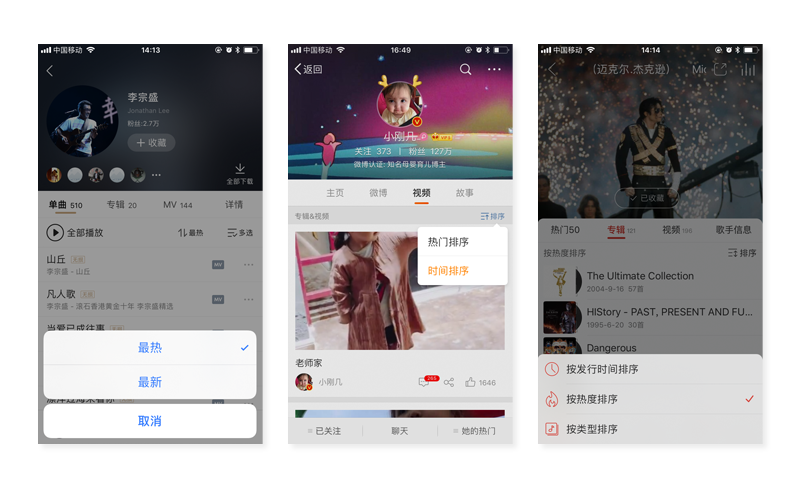
对于标签式,很难进行准确的定义,我更倾向于将单选按钮、多选按钮、switch等统称为标签式,标签式只能针对单一条件进行筛选,这点和tab很类似。
标签式很少单独出现,多数情况下都是与tab和列表式结伴而行。

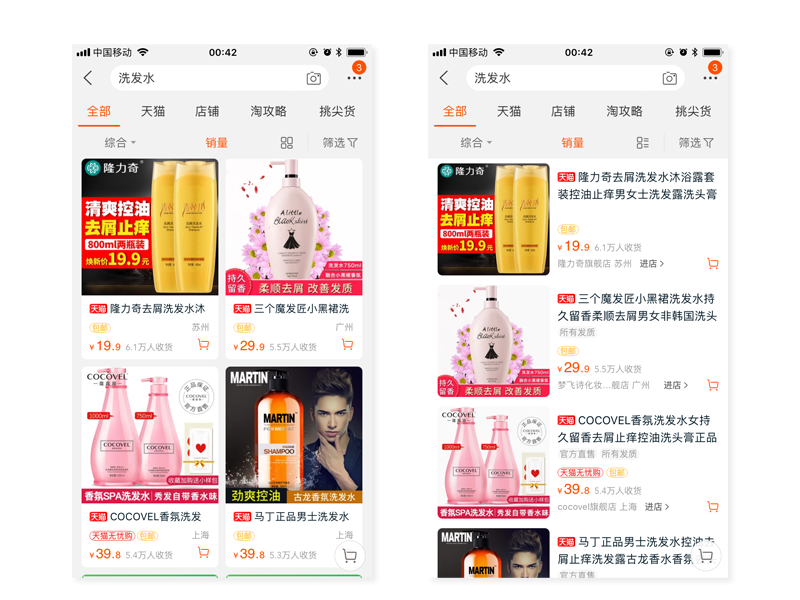
在淘宝里用户可以点击视图icon来切换视图模式,这就是典型的标签式筛选。
当然以上三种只是最常见的筛选元素,其余的还有输入框、滑块、地区/日期选择器等主要用于信息录入的组件。
常见的筛选体系
了解了最基本的元素,接下来看一些比较复杂的筛选样式。上面我也提到了任何产品的筛选体系都可以看成是这三种基本元素的不同组合形式,为了让大家更好的理解,我一一举例来说明:
1.tab+tab:
tab之所以受到青睐,是因为其较低的学习成本。每一个tab代表一个类别,而且是直接展示给用户看的,所以很多产品的筛选功能都会优先考虑使用tab。
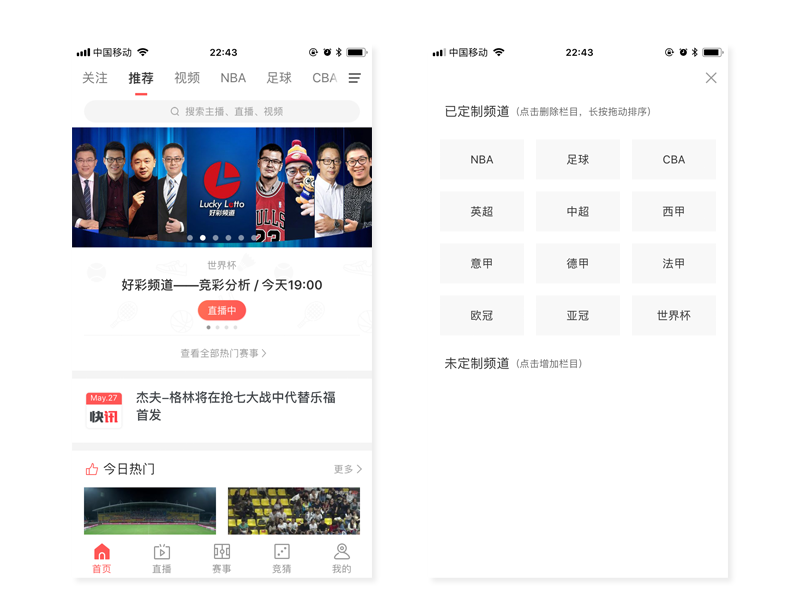
即使功能结构复杂到无法用一层tab来完成筛选任务,设计师也会考虑使用双层tab样式(tab+tab)的样式。(PS.当然下图应该算是segment control+tab)

2.tab+列表式:
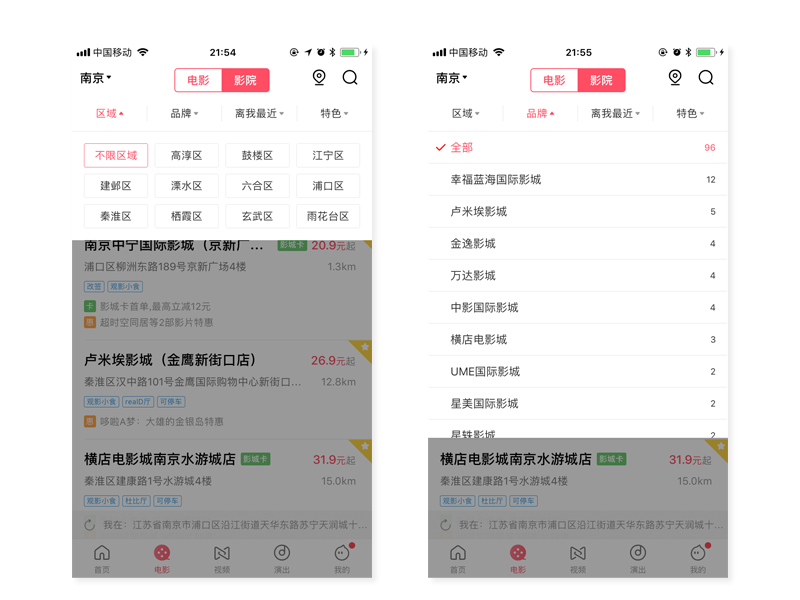
当产品不断的发展,功能结构愈发的复杂,过于扁平的tab已经无法满足筛选的需求。以看电影这个场景为例,用户的需求是找到合适的影片和电影院。对于用户来说,衡量一家电影院会从地址、票价、品牌和特色服务(支持改签、IMAX厅等)这四个角度入手。
这些筛选需求很难通过tab来完成,我们需要列表式的协助。

3.tab+列表式+标签:
当产品的功能结构进一步复杂,这也给筛选功能增加了新的难题。以boss直聘来说,这里的筛选项主要分为四个:排序方式(推荐/最新)、工作地点、公司规模、岗位要求。其中后三个筛选项包含大量的条件,特别工作地点,需要进一步定位到街道或地铁站。
对于这种多维度,深层级的筛选需求我们可以使用tab+列表式+标签的样式。

这里我选择boss直聘的另一个原因在于它的tab数用户是可以自己增减的,每一个tab代表一条求职意向,最多可以添加 3 条求职意向。

筛选体系的容器
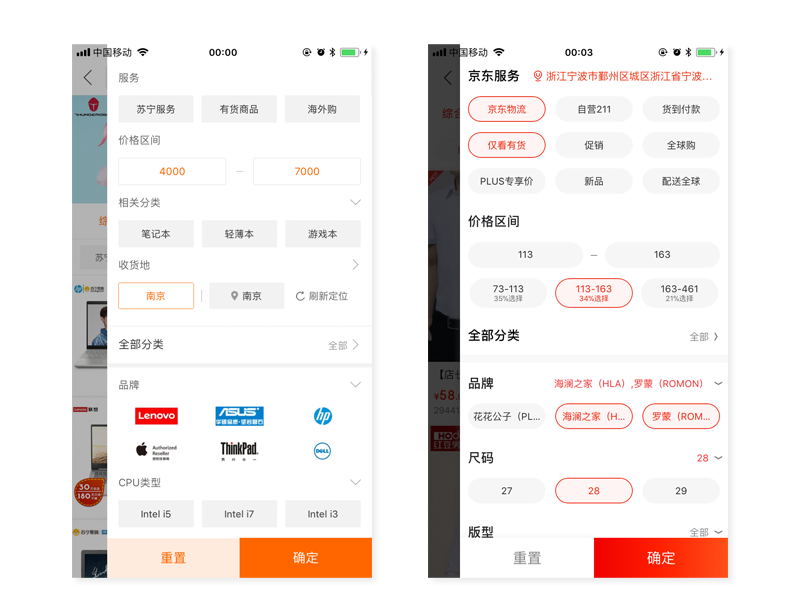
筛选体系是由众多筛选项组成的,这些筛选项需要一个“容器”来承载。上面说的boss直聘用的是下拉列表,这种样式其实还比较简单的,我们可以看一些功能更加复杂一点的产品,比如各大电商平台。
这里使用的是抽屉式筛选框,说它是抽屉式,因为它跟抽屉一样,用的时候可以拉出来,不用的时候可以关起来,节省了空间。
从某个角度来说,我们可以把抽屉式看成列表式的一个放大版。抽屉式筛选框可以容纳更多的筛选条件,像我在上面提到的输入框,多选按钮都可以在这里使用。

从底部弹出的动作栏也比较常见,这里使用了滑块和单选按钮。

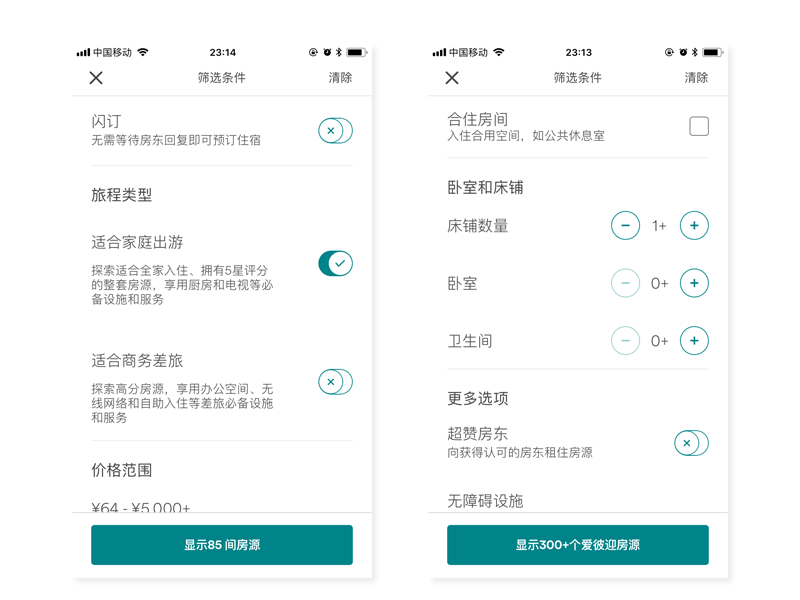
Airbnb的筛选功能以浮层为载体,还使用比较少见的switch和stepper。

当然Airbnb筛选功能最大的亮点在于可以向用户即时反馈筛选结果的数目,用户不太可能会进入搜索结果为 0 的空页面,避免无效操作。
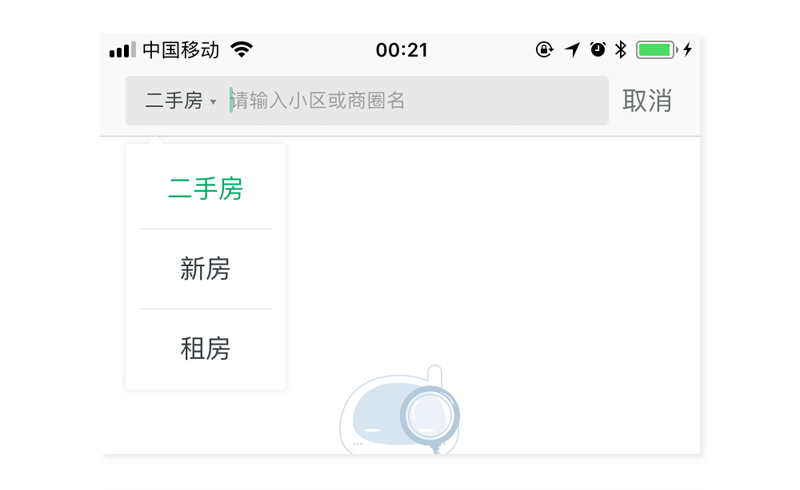
以上说的筛选体系都比较传统,大部分都是基于对现有结果进行筛选,其实我们可以对筛选功能进行前置。例如,我们可以在用户进行搜索之前就对结果进行筛选。

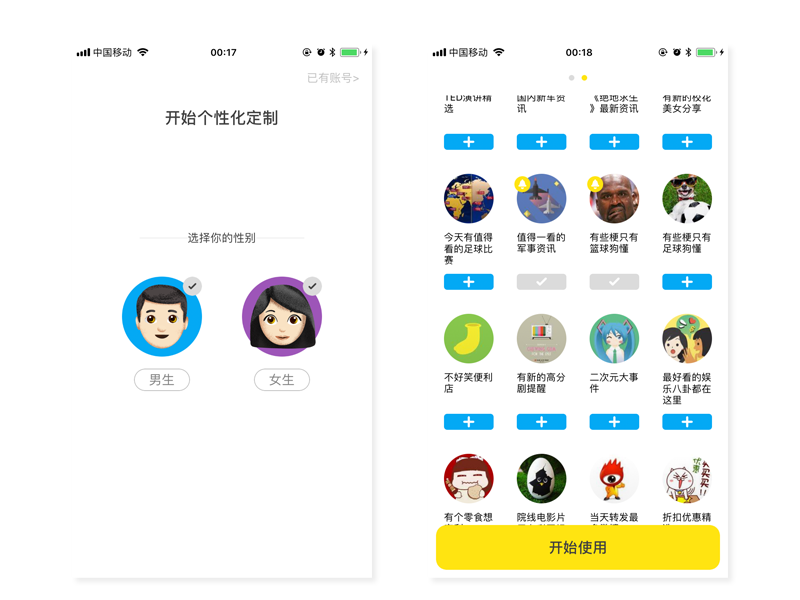
甚至在新用户第一次使用产品的时候,可以让用户填写一些个人信息以便进行个性化推送。

筛选功能的存在意义在于帮助用户对功能信息进行快速的定位,对筛选功能进行适度的前置可以简化用户的操作流程,同样可以达到节省用户时间的目的。